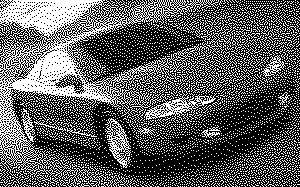
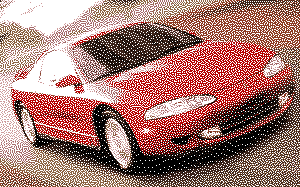
This tip is to be used if you have a very large image to display. First, a quick black and white image is shown, and then the color image is filled in on top of the b&w image. It is a cool effect, but can only be seen with large images. Smaller images are to quick for the transition.
 |
|
 |
|
 |
This section is just for
a cool effect. It's not part of the tip. Go to your color
image and select all and copy. Go back to the
b&w image and convert it back to grayscale
(MODE/GRAYSCALE). With the magic wand tool |