|
 Create a new canvas & paste your existing
logo or create one from scratch.
Create a new canvas & paste your existing
logo or create one from scratch. |
 |
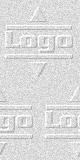
 Now
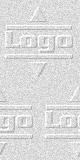
select FILTER / STYLIZE / EMBOSS. I entered the 2
for the height & 75 for the amount. Click OK.
(Make sure that Monochrome is selected) Now
select FILTER / STYLIZE / EMBOSS. I entered the 2
for the height & 75 for the amount. Click OK.
(Make sure that Monochrome is selected) |
 |
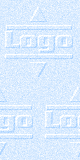
 Now
make the logo lighter or darker depending on what
you want. I selected IMAGE / ADJUST / LEVELS and
moved the bottom black triangle to 180 to make it
lighter. Now
make the logo lighter or darker depending on what
you want. I selected IMAGE / ADJUST / LEVELS and
moved the bottom black triangle to 180 to make it
lighter. |
 |
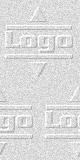
 If
you want to add a little grain to the logo select
FILTER / NOISE / ADD NOISE. I typed in 5 for the
amount. If
you want to add a little grain to the logo select
FILTER / NOISE / ADD NOISE. I typed in 5 for the
amount. |
 |
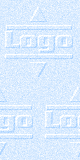
 Now
select all (CTRL+A) and copy it (CTRL+C). Now
choose FILTER / OTHER / OFFSET and enter in half
of the width. 80 / 2 = 40 pixels. Now select wrap
around and hit Ok. Now
select all (CTRL+A) and copy it (CTRL+C). Now
choose FILTER / OTHER / OFFSET and enter in half
of the width. 80 / 2 = 40 pixels. Now select wrap
around and hit Ok. |
 |
 Now
double your canvas size (IMAGE / CANVAS SIZE) and
click on the bottom middle square and then Ok.
Next, paste (CTRL+V) your other image above your
split image. Now
double your canvas size (IMAGE / CANVAS SIZE) and
click on the bottom middle square and then Ok.
Next, paste (CTRL+V) your other image above your
split image. |
 |
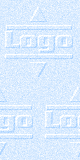
 To
make your logo a certain color go to
Hue/Saturation (CTRL+U) and play with the slider
bars. I checked on colorize, Hue = -150,
Lightness = 50. After a bit of playing you are
ready to save your image. To
make your logo a certain color go to
Hue/Saturation (CTRL+U) and play with the slider
bars. I checked on colorize, Hue = -150,
Lightness = 50. After a bit of playing you are
ready to save your image. |